HCI, UI/UX 기술 개념 훑어보기
- IT정보
- 2022. 3. 15.
만 하면 팔리던 시대를 지나,
사용자 친화적인 제품을 연구하는 시대입니다.
2007년 애플이 아이폰을 발표하면서, 채 10년도 지나지 않아 스마트 휴대폰은 일상으로 스며들었습니다. 애플의 아이폰은 작은 컴퓨터가 손안으로 들어온 것 이상의 충격이었는데요. 아이폰은 사용자가 기기를 동작하는 과정에서 특유의 감성을 편안하게 느낄 수 있다는 평가를 듣고 있습니다. 이후에 사용자와 컴퓨터의 상호작용에 대한 관심은 보다 대중적으로 퍼지기 시작했습니다.
사실은 과거에도 사용자 친화적인 시스템이 PC 개발 과정에서 중요 쟁점이었습니다. 1980년대와 90년대에 컴퓨터가 명령어로만 동작하던 시절, 애플과 마이크로소프트가 한층 사용자 친화적인 GUI(Graphical User Interface)의 기술 개발을 두고 각축전을 벌이기도 했습니다.(링크)
오늘날에는 이러한 사용자 경험의 내용을 묶어 UI/UX로 부르고, 이에 관련된 연구 분야를 HCI(Human Computer Interaction)라고 부릅니다. 이에 관한 내용을 간단히 요약했습니다.

HCI란?
HCI는 인간-컴퓨터 상호작용의 약자인데요. 간단하게는 컴퓨터를 쓰는 인간이 얼마나 편하게 사용할 수 있느냐를 연구합니다. 오늘날에는 좀 더 넓은 범위에서, 단순히 컴퓨터뿐 아니라 디지털 콘텐츠를 포함한 서비스를 얼마나 편하게 사용할 수 있느냐를 다룹니다. 사용자에 있어서도 단순히 개인이 느끼는 편의성 외에도 집단, 조직 등이 얼마나 편리하게 느끼느냐도 다룬다고 합니다.
HCI가 다루는 세 영역
HCI의 커버 영역은 세 가지입니다. 사용자가 서비스를 이용하는 과정을 나눠 셋으로 구분합니다. 바로 인터페이스(UI)와 상호작용, 사용자 경험(UX)입니다.
기기 인터페이스(UI)란 컴퓨터 등 시스템이 설계된 형태를 말하는데요. 사용자는 특정 목적을 갖고 기기를 사용하는 과정에서, 기기 인터페이스를 따라 행동하게 됩니다. 이를테면 메뉴를 클릭하거나, 댓글을 입력하거나 할 때 떠 있는 창에 맞게 행동하게 되는 것입니다.
상호작용은 그 과정에서 이루어집니다. 이러한 인터페이스를 바탕으로 이루어지는 행위인데요. 상호작용이란 단순히 사람이 컴퓨터의 기능을 이용하는 것뿐 아니라, 사용자의 행동에 따른 컴퓨터의 반응까지 포함하는 개념입니다.
사용자 경험(UX)이란 이러한 상호작용 과정에서 느끼는 사용자 경험의 총체를 의미합니다. 이는 매우 포괄적인 개념으로, 서비스의 사용 전-중간-이후에 발생하는 모든 정신적, 신체적 반응을 의미합니다.
기본적으로 HCI는 컴퓨터 공학/과학의 한 분야로 출발했습니다. 인터페이스는 하나의 소프트웨어로, 코드로 짜여있는 컴퓨터의 구성 성분이기 때문입니다. 이 인터페이스를 어떻게 설계하느냐에 따라 사용자의 상호작용 방식이 크게 달라지고 사용자 경험에까지 영향을 미칠 것은 분명합니다.
이를테면 현재(2020년 11월) 기준으로 티스토리와 브런치의 레이아웃은 상당히 차이가 있습니다. 브런치의 경우 웹에서 다음 글을 찾는 기능이 하단에 있습니다. 티스토리의 경우 (스킨에 따라 다르지만) 숫자로 표시되어 있는데요. 작은 레이아웃 요소가 사용자의 재방문 및 이탈률에 영향을 미치는 것은 마케팅에서도 상당히 중요하게 다뤄지는 내용입니다.


HCI의 입장에서 좋은 서비스란?
HCI는 유용성, 사용성, 감성의 세 가지 기준으로 서비스를 판단합니다.
첫째는 유용성으로, 사용자의 본래 의도를 얼마나 잘 이뤄주느냐입니다. 맛집 검색을 위해서 지도를 사용했는데, 지도에 최신 내용이 반영되지 않거나, 광고가 너무 많아서 맛집을 찾기 어렵다면 목적을 달성하기가 어렵게 됩니다. 이 경우 서비스 정책이나 정보 업데이트가 필요한 부분입니다.
둘째는 사용성으로 목적 달성 과정이 얼마나 편리한지를 따집니다. 네이버 지도 앱의 경우 1년여 전까지 주변 병원 등 유용한 장소를 찾기 편했는데요. 업데이트가 진행되며 이 기능을 '스마트 어라운드' 기능으로 통합하면서 상당히 부정적인 리뷰가 많았습니다. 스마트 어라운드로 들어가서 주변 장소를 찾을 수는 있지만, 이전보다 복잡해졌기 때문입니다.
셋째는 감성입니다. 디자인의 영역으로 볼 수 있는데요. 얼마나 감성적으로 좋은 정서를 느끼는지가 관건입니다. 다시 지도 어플을 예로 들면, 얼마나 유용한가와 별개로 저는 네이버 지도를 사용합니다. 제게는 더 편안한 UI라고 느껴지기 때문인데요.

UX 최적화를 위한 UI
저처럼 네이버지도를 편안하게 느끼는 분도 계시지만, 이용자에 따라 T맵이나 카카오맵을 훨씬 편하게 느끼시는 분들도 계실겁니다. 이처럼 UX(User Experience)는 주관적인 요소가 강하게 작용합니다. 심지어는 네이버 지도가 디자인이 더 괜찮다고 판단하면서도, 카카오맵의 카카오톡 공유하기 기능 등 사용성을 더 중시하는 사람이 있을 겁니다.
그럼에도 많은 사람이 공통으로 느끼는 경험이 분명 있을텐데요. 만일 특정 서비스를 통해 사용자가 어떤 경험을 하게 되고, 그것을 즐긴다면, 지속적으로 그 경험을 하도록 해야 합니다. HCI는 이를 중시하고, UI는 이것을 목표로 설계됩니다.

HCI의 인접 분야
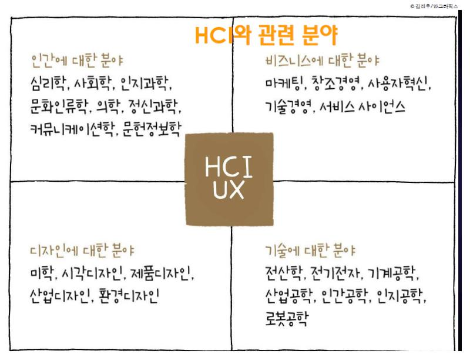
HCI는 간 학문적 성격을 보이기 때문에 수많은 학문 분야와 인접해있습니다. 우선 인터페이스를 설계하는 정보 시스템, 산업공학, 컴퓨터공학과 연결된 부분이 있습니다. 다음은 사람의 인식 및 인지 정보 처리를 이해하고자 하는 심리학, 인지과학, 커뮤니케이션학 등과 관련이 있습니다. 마지막으로 미적인 감각 및 감성을 이해하는 디자인, 미학 등과도 밀접합니다. 이외에도 마케팅 등 비즈니스와도 접점이 있겠습니다.
주로 대학교 학부에서는 이러한 전공들로 출발해서, 세부 주제를 HCI로 정해 대학원에 진학하여 연구하거나 현업에서 주요 주제들을 학습하게 됩니다.

'IT정보' 카테고리의 다른 글
| SSD와 HDD 기술 원리와 차이점 (0) | 2022.03.17 |
|---|---|
| 데이터마이닝 기술+사례 훑어보기 (0) | 2022.03.16 |
| 자율주행 자동차 기술 훑어보기 (0) | 2022.03.14 |
| 클라우드 컴퓨팅 기술이란? (0) | 2022.03.13 |
| 미래에 돈버는 유망직업 BEST 8 (0) | 2022.03.12 |