WWW, 월드 와이드 웹(웹)의 개념과 기술 훑어보기
오늘날 전 세계는 인터넷으로 연결돼 있습니다.
지금 브런치를 보시는 환경, 인터넷으로 연결된 이 장소를 '웹'이라고 부릅니다. 거미줄처럼 연결된, 그렇지만 지금 저희에게는 너무 당연한 기술인 웹에 대해서 요약-정리해봤습니다.
웹의 개념과 기원
웹은 월드 와이드 웹(World Wide Web)의 약자로 우리가 모두 아는 'WWW'로 불립니다. 웹은 인터넷에 연결된 컴퓨터로 전 세계인이 통신하고, 정보를 공유하는 장소입니다. 많은 경우에 인터넷과 같은 개념으로 혼동되지만, 조금 다른 개념입니다. 인터넷은 '인터넷 프로토콜'인 TCP/IP를 기반으로 전 세계 컴퓨터를 연결한 네트워크인데요. 여기에는 웹 외에도 다양한 서비스들이 포함됩니다. 즉 웹은 인터넷의 부분집합인 셈입니다.
웹을 더 잘 이해하기 위해서는 기원에 대해서 알면 좋습니다. 웹은 1989년에 개발됐습니다. 유럽 스위스에 있는 유럽입자물리학연구소(CERN)의 연구원인 '팀 버너스리'에 의해서 시작됐습니다. 처음에 버너스리는 물리학자들의 연구를 돕기 위해 프로젝트를 시작했습니다. 전 세계의 물리학자들이 입자 물리학 연구에 참여하고 있었으나, 이들은 각자 다른 컴퓨터와 운영체제로 작업을 하고 있던 상황이었습니다. 그래서 통신에 어려움을 겪었는데요. 운영체제에 얽매이지 않고, 컴퓨터에 저장된 정보를 활용할 수 있도록 통신하는 방법을 찾다가 만들어낸 것이 웹입니다. 물리학 연구가 첨단 연구인 데다가 대용량의 데이터를 사용하기 때문에, 컴퓨터 초창기의 발전에 기여했다는 점이 자랑스럽네요.

여담으로, 버너스리는 이렇게 개발한 웹의 특허를 주장하지 않고 모두에게 개방했다고 합니다. 많은 사람들이 쉽게 정보에 접근했으면 한다는 의도로 그랬다네요. 대인배입니다.
웹의 동작 과정
웹의 가장 큰 특징은 '하이퍼 텍스트(Hyper Text)'입니다. 하이퍼 텍스트란 웹을 통해서 다른 웹페이지와 연결되는 개념을 말합니다. 하이퍼 텍스트 방식으로 연결된 웹사이트에서 이미지, 영상, 텍스트 등의 멀티미디어를 접할 수 있습니다. 지금이야 너무 당연하고 익숙한 기술이지만, 초창기에는 엄청나게 센세이션을 일으켰다고 합니다.
웹의 하이퍼텍스트는 HTML로 표현됩니다. HTML을 배워보신 분들이라면 아시겠지만, 매우 단순한 언어로 웹에 특화되어 있습니다. 오늘날에는 웹의 구조를 담당하는 HTML에 더해, HTML을 꾸며주는 CSS, 동작을 처리하는 JavaScript까지 사용합니다.

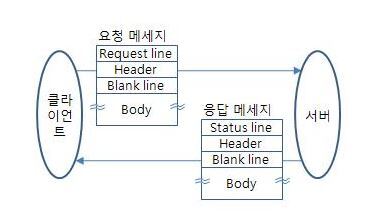
웹이 하이퍼 텍스트를 주고받는 데는 규칙이 필요합니다. 이때의 규칙을 'HTTP 프로토콜'이라고 부릅니다. HTTP 프로토콜은 요청과 응답으로 구성됩니다. 웹의 정보를 요청하는 클라이언트가 서버에 요청 메시지를 보내면, 서버는 응답해서 정보를 전달하는 것입니다. 만약 웹페이지가 제대로 로딩되지 않는다거나 문제가 생기면, 서버에서는 이에 해당하는 메시지를 보내게 됩니다. 이따금 보이는 '404: Not found' 등이 이 예시입니다.
웹 기술이 발전하면서 새로운 표준을 제정하고, 기존 표준을 정비하는 기관으로 W3C가 있습니다.

웹 브라우저, 웹을 보여주는 공간
웹은 웹 브라우저에서 실행됩니다. 웹 브라우저란, 웹을 내 컴퓨터로 불러와 실행하는 응용프로그램의 하나입니다.
내 컴퓨터에서 웹 브라우저를 실행하면, HTTP 프로토콜에 따라 브라우저가 클라이언트가 되어 서버에 정보를 요청하게 됩니다. 웹 서버는 해당하는 정보를 웹 브라우저에 전송하고, 웹 브라우저는 서버와 통신하면서 받은 정보를 표시하게 됩니다. 이것이 저희가 보는 인터넷 화면이 뜨는 과정입니다.
웹이 폭발적으로 성장하면서 이 응용프로그램, 웹 브라우저의 지위가 엄청나게 올라갔습니다. 그러자 웹 브라우저의 점유율을 두고 여러 회사가 치열한 경쟁을 펼치는데요. 이를 '브라우저 전쟁'이라고 따로 부를 정도입니다. 불과 10여 년 전만 해도 마이크로소프트의 익스플로러가 점유율 1위였으나, 지금은 구글의 크롬이 주도하고 있는 상황입니다.

웹의 현재와 미래
웹에는 엄청난 수의 웹페이지가 있습니다. 다만 인터넷상에 존재하는 모든 웹 페이지의 개수를 세는 것은 사실상 불가능합니다. 그 이유는 웹 페이지의 숫자가 너무 빠르게 증가하고 있기 때문입니다. 이렇게 제가 브런치에 글을 하나 쓰는 것만으로도, 웹 페이지의 숫자는 하나 늘어납니다. 극단적으로는, 트위터에서 '리트윗' 하나 하는 것만으로도 웹 페이지가 늘어나게 됩니다.
웹의 규모를 추정하기 위해서는 웹페이지들을 포함하는 단일한 웹사이트의 개수를 따지는 경우가 많습니다. 'Internet livestats'에 따르면, 2020년 11월 현재 18억 개의 웹사이트가 존재합니다. 2013년에는 6억 개, 2016년에는 10억 개, 2020년에 18억 개로 성장세가 엄청납니다. 아직 인터넷 인프라가 부족한 국가가 많은 것을 생각하면, 여전히 성장 가능성이 큽니다.

모바일 디바이스의 보급도 웹의 성장에 한몫을 합니다. 초창기 웹은 데스크톱 등 PC를 이용해 동작했으나, 오늘날에는 모바일 어플리이케이션으로도 웹이 제공됩니다. 모바일 디바이스는 PC와는 다소 환경이 다른데요. 우선 기기 크기가 다릅니다. 또 모바일 애플리케이션에서 웹으로 이동하기도 하고, 모바일 기기의 권한을 사용자가 웹에 허가해줘야 하는 경우도 많습니다. 이러한 모바일 환경에 맞춰서 웹도 계속 변모하고 있습니다. 모바일 기기의 크기에 맞춰서 표시되는'반응형 웹'이 대표적 예시입니다.